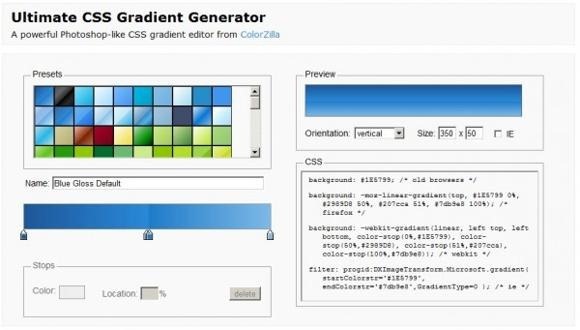
Si deseas comenzar a experimentar con las novedades que traerá poco a poco la nueva versión de CSS (Css3), entonces es interesante comenzar a probar aplicaciones como el nuevo generador de gradientes a partir de CSS que ha desarrollado ColorZilla, el mismo está denominado “Ultimate CSS Gradient Generator”.

Ahora ColorZilla nos permite crear gradientes de color de forma sumamente simple y además nos proporcionará el código en CSS del resultado obtenido, de forma que podremos utilizarlo en nuestras hojas de estilo directamente, una herramienta muy útil para comenzar a experimentar, y también para lograr resultados más profesionales.
Ultimate CSS Gradient Generator nos permite optar por el tamaño del rectángulo con gradiente que deseemos, y también nos deja optar por la orientación del mismo. Luego será cuestión de escoger los colores que queremos utilizar en nuestro degradado, además de elegir los distintos niveles en donde queremos intensificar el degradado.
Enlace: Ultimate CSS Gradient Generator
Fuente: WwwhatsNew




