A muchas personas les parece que el buscador que viene integrado con WordPress es un poco… Digamos… Tosco/Malo, por lo que algunos prefieren integrar el buscador de Google dentro de un único sitio, que lo que hace es realizar las búsquedas dentro del propio dominio únicamente.
Ahora imagínense tener la eficiencia de las búsquedas de Google con resultados automáticos mediante la tecnología Ajax. ¿Verdad que es llamativo? David Walsh se tomó la molestia de hacer un tutorial para que nosotros podamos implementar la API de Busqueda Ajax de Google en nuestro sitio de manera sencilla, obviamente, pudiendo modificar la caja de búsqueda y como se muestren los resultados, siempre y cuando sepamos algo de HTML y CSS.

Pero como no todos aquí se manejan muy bien con el inglés, decidí hacer una traducción a su post (Sin pedirle permiso, espero que no me pegue) y pues claro, siempre dándole sus respectivos créditos. Ahora sí, vamos a lo bueno:
Cómo implementar la API de Búsqueda Ajax de Google
Para poder utilizar esto, primero que nada tendremos que pedir una clave API, para poderla integrar en nuestra programación. Esta debe de ser única por cada dominio en el que nosotros vayamos a usarla, y claro, es gratuita.
El HTML
//
Con este código nosotros tendremos un campo oculto para que, si se detecta que el navegador no soporta código Javascript, se cargue una caja de búsqueda alternativa, la cual va a ser completamente normal y no va a tener la búsqueda Ajax, así que ahí podrían usar la búsqueda de Google normal.
También se incluye un atributo HTML5 de autocompletado, esto no tiene que ver con Google Ajax Search, pero de igual manera es cool.
El CSS
/* results positioning */
#search-results { position:absolute; z-index:90; top:40px; right:10px; visibility:hidden; }
/* triangle! */
#search-results-pointer { width:0px; height:0px; border-left:20px solid transparent; border-right:20px solid transparent; border-bottom:20px solid #eee; margin-left:80%; }
/* content DIV which holds search results! */
#search-results-content { position:relative; padding:20px; background:#fff; border:3px solid #eee; width:380px; min-height:200px; -webkit-box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5) }
Esto simplemente son los estilos que se les dará a las búsquedas, tanto a la caja de búsqueda como a los resultados.
El Javascript
/* search */
var searchBox = $('search-box'), searchLoaded=false, searchFn = function() {
/*
We're lazyloading all of the search stuff.
After all, why create elements, add listeners, etc. if the user never gets there?
*/
if(!searchLoaded) {
searchLoaded = true; //set searchLoaded to "true"; no more loading!
//build elements!
var container = new Element('div',{ id: 'search-results' }).inject($('search-area'),'after');
var wrapper = new Element('div',{
styles: {
position: 'relative'
}
}).inject(container);
new Element('div',{ id: 'search-results-pointer' }).inject(wrapper);
var contentContainer = new Element('div',{ id: 'search-results-content' }).inject(wrapper);
var closer = new Element('a', {
href: 'javascript:;',
text: 'Close',
styles: {
position: 'absolute', //position the "Close" link
bottom: 35,
right: 20
},
events: {
click: function() {
container.fade(0);
}
}
}).inject(wrapper);
//google interaction
var search = new google.search.WebSearch(),
control = new google.search.SearchControl(),
options = new google.search.DrawOptions();
//set google options
options.setDrawMode(google.search.SearchControl.DRAW_MODE_TABBED);
options.setInput(searchBox);
//set search options
search.setUserDefinedClassSuffix('siteSearch');
search.setSiteRestriction('davidwalsh.name');
search.setLinkTarget(google.search.Search.LINK_TARGET_SELF);
//set search controls
control.addSearcher(search);
control.draw(contentContainer,options);
control.setNoResultsString('No results were found.');
//add listeners to search box
searchBox.addEvents({
keyup: function(e) {
if(searchBox.value && searchBox.value != searchBox.get('placeholder')) {
container.fade(0.9);
control.execute(searchBox.value);
}
else {
container.fade(0);
}
}
});
searchBox.removeEvent('focus',searchFn);
}
};
searchBox.addEvent('focus',searchFn);
Con este código es con el que realmente se está poniendo a trabajar la API de Google Ajax, trabajando con los siguientes elementos:
- Crear un elemento para que almacene los resultados de la búsqueda.
- Crear un botón de “cerrar” para poder cerrar los resultados de la búsqueda.
- Crear una instancia con las clases que Google necesita para realizar la búsqueda:
- Una búsqueda web (También puedes elegir búsqueda local, si así lo quieres, esto sería básicamente para trabajar con Google Maps). Las opciones que se pueden usar aquí las detalla Google. Yo escogí agregar pestañas y usar una caja de texto como la búsqueda.
- Un control de las búsquedas. Opciones de control de búsquedas de Google. “sitesearch” es el sufijo que yo utilicé, para restringir las búsquedas únicamente dentro de davidwalsh.name, y si presionan el botón que muestre los resultados dentro de la misma página, en lugar de abrir una nueva ventana.
- Una instancia de muestreo al usuario. Opciones de Muestreo. Esto es lo que se le mostrará al usuario, así que con estos valores nosotros podremos cambiar algo de texto y como se mostrarán los resultados.
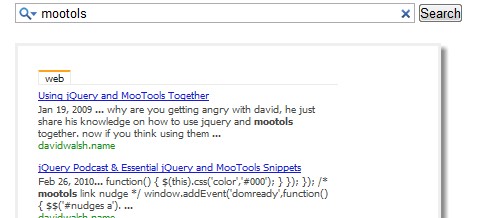
Una vez que hemos terminado con todo esto, la caja de búsqueda con Google Ajax Search debería funcionar. ¡Eso es todo!
Por cierto, como pudieron darse cuenta yo utilicé el Framework Ajax llamado MooTools, pero si ustedes lo desean pueden trabajar con otros, como Dojo o jQuery.




