Una de las propiedades CSS3 más esperadas es el gradiente entre varios colores. Probablemente hayas visto muchos sitios en los que se usen imágenes para generar el efecto de un degradado entre un color e irlo haciendo más claro o más oscuro.

Pues bien, eso con CSS3 sería más sencillo y haría las páginas más livianas, ya que se conseguiría el mismo efecto sin tener que recurrir a imágenes.
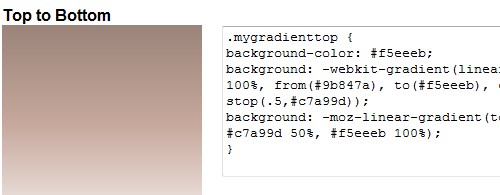
Si estás interesado en crear degradados con CSS3 pero no tienes idea de cómo hacerlos, puedes visitar Quick CSS3 Gradient Generator, que es un generador de degradados CSS3 en línea, donde nosotros simplemente elegiremos los colores que queremos en el degradado, lo generamos y podremos obtener el código con diferentes tipos de degradados.




